Buenas gurizada!
Apresento mais um place holder, dessa vez um poderoso mecanismo!
Para quem não sabe o que é place holder, escrevi não faz muito sobre o assunto no post do placekitten.com, confere lá…
Agora apresento outro place holder, o lorempixel, semelhante ao loremipsum, mas com imagens. Você consegue configura-las, inclusive com o tipo de imagem que vai aparecer. E cá pra nós, é melhor contextualizar o conteúdo da imagem com o conteúdo do trabalho do que apresentar um monte de gatinhos pro cliente… heheh
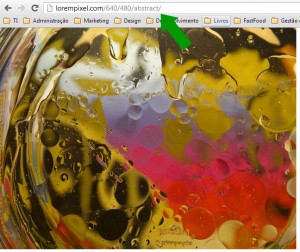
Para gerar as imagens, basta digitar diretamente no navegador a URL com as configurações que tu queres, por exemplo: Para gerar uma imagem de 640 pixels de largura (width), 480 de altura (heigth) e da categoria abstrata, basta digitar a seguinte URL: http://lorenpixel.com/640/480/abstract
As configurações podem ser feitas também pelo painel contido no site http://lorenpixel.com
Espero, como sempre, ter ajudado!
Abração 😉